Prismatic Celebrates its 19th year and names John Cox as Partner
READ MORE
by John Cox, Vice President of Digital Positioning and Partner
Before overseeing all things digital at Prismatic, a much younger version of me worked for a certain vacation destination helmed by a well-known murine mascot. There are so many stories from that chapter of life—some hilarious, others shocking, and sometimes cringe-worthy, including an anecdote involving a grating directive from an on-mic coworker:
All wheelchair guests, please stay to the left.
That memory drives me insane even now!
Why that choice of words causes me to wince today is that he should’ve known better. We had each gone through extensive guest service training for people who might use a wheelchair, who might have a visual impairment or be hard of hearing, or who might have no visible disability at all. They were people with disabilities—not disabled people or wheelchair users—because they were people first, not defined by their physical, motor, or cognitive impairments.
What that teammate should have asked is:
Would all guests using wheelchairs please stay to the left?
That simple rephrasing addresses those guests as human beings first. And it’s with that spirit that you as a business owner should consider your website or app.
Is the text on your site’s web pages large enough or are colors of high enough contrast? That content might be hard to read for someone with 20/20 vision, much less for someone who is hard of sight.
For screen reader users, can that software successfully “read” your website’s content? That is technology that enables prospective customers who might have been legally blind since birth to understand the context of your website when they cannot see it at all.
Are “targets” like button elements or hyperlinked text sized appropriately so that they can be easily clicked by someone who struggles with motor disabilities like severe arthritis or palsy?
Are HTML elements like form fields programmed to be successively “tabbed” from one field to the next by website visitors who cannot use a mouse at all and can only use their tab key?
Does your website’s user experience include fancy animations or GIFs that “play” infinitely or can they be toggled off and on by those whose condition, such as epilepsy, may be aggravated by the animations?
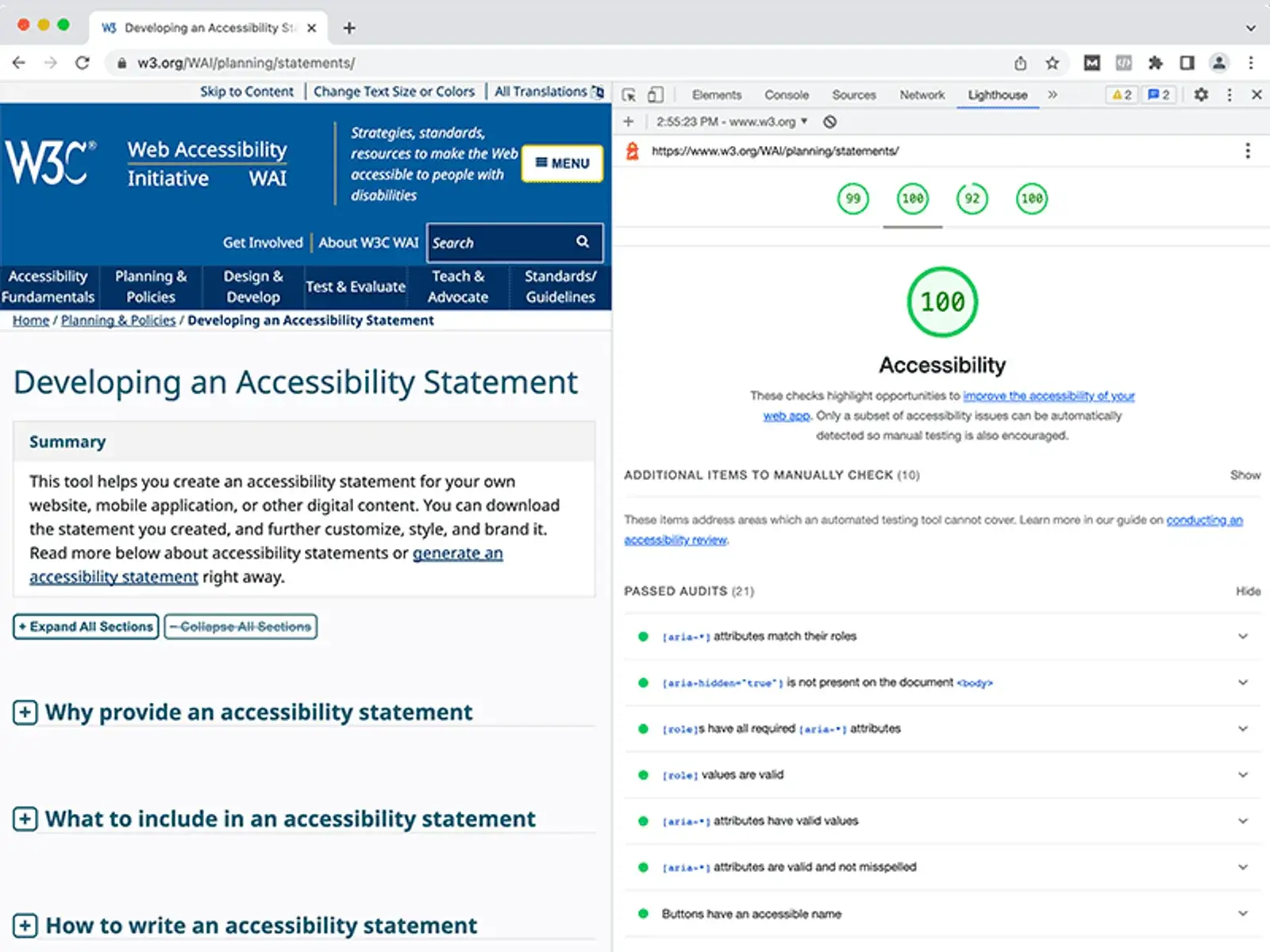
Have you previously addressed any access issues on your website or app following a digital accessibility audit, then publicly professed the results of that audit?
If your answers to any of those questions were “no” or “I’m not sure,” then I’d like to highly encourage you to find definitive answers and quickly correct any areas where your website or app may fall short.
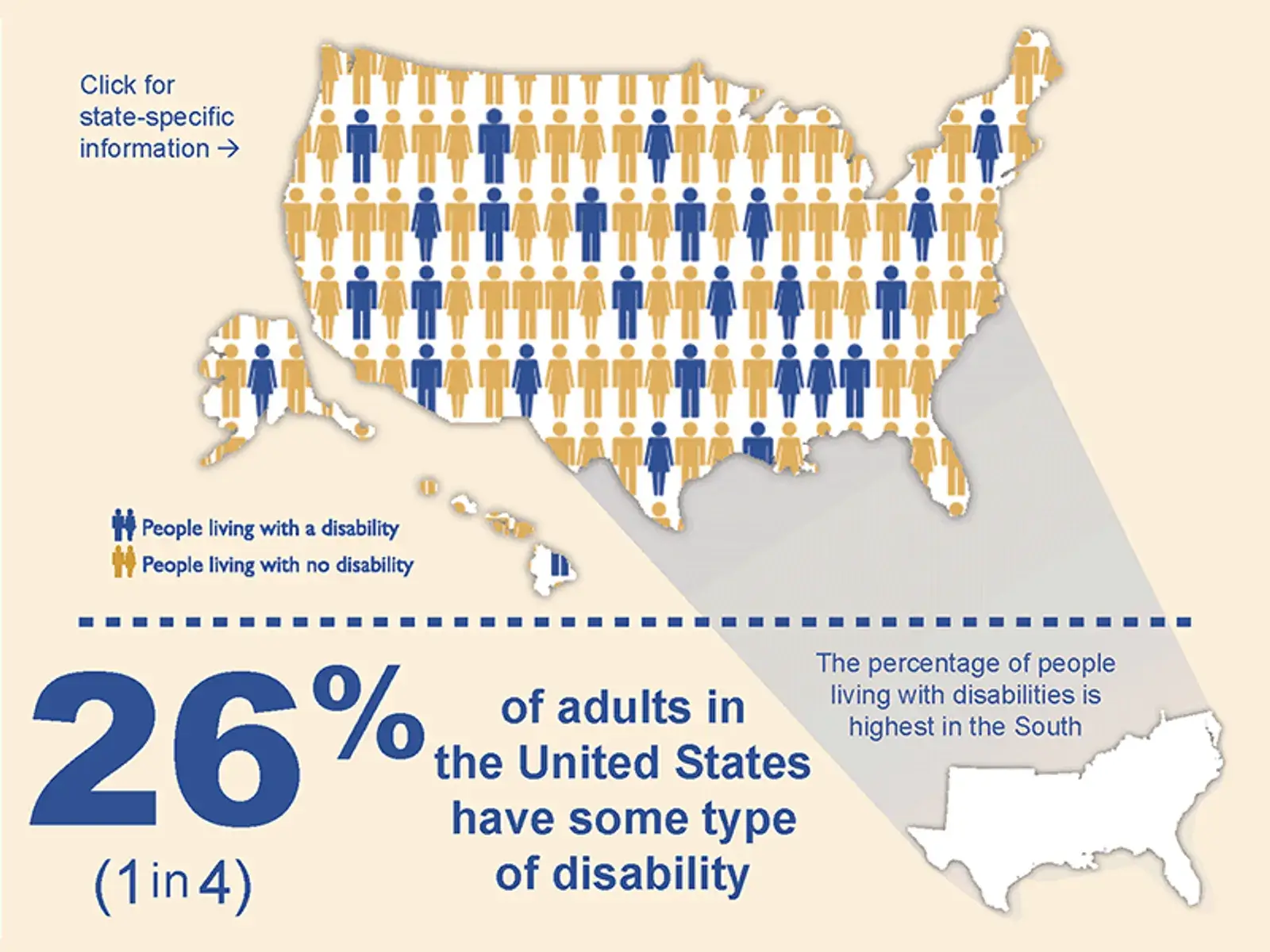
You likely know that “WWW” stands for “world wide web.” Your website’s potential visitors are among the 7 billion human beings who call our planet home. Yet according to the World Bank, one billion people live with some kind of disability.
In just the United States, the CDC cites one in four American adults—61 million who live with a disability.

Much like we’ve made room for parking spaces or wider doors for those who use a wheelchair or closed-captioning on TV for people who are deaf, your website must also be user-friendly. It must provide an experience that’s reasonably accommodating to individuals with varying abilities.
The American Bar Association reports that more than 8,000 web accessibility-related lawsuits were filed or removed between 2017 and 2020 in U.S. federal courts. No website owner should consider themselves immune from legal action if their website does not meet common accessibility standards.
Lastly, many of the best practices related to accessibility, like image alt text (or alt tags or alt attributes), also happen to foster SEO (search engine optimization) principles. The investment you make in website accessibility can also positively impact on how Google and Bing see your website. In making your site accessible, you may also see higher ranking of your site on search engines.
In just the United States, the CDC cites one in four American adults—61 million who live with a disability.

Web accessibility can be a complex topic. There are loads of different initialisms, acronyms, and numerical naming conventions—W3C, WCAG, 2.0, 2.1, 3, AA, AAA, and more.
Your most important job is simply running and marketing your company. And that’s why finding a trusted web developer, marketing partner, or accessibility specialist who is up-to-date on all the latest and evolving trends in the field of web accessibility is so critical. Ask this partner these questions:

There are a number of tools you can leverage to improve your website’s accessibility:
Lastly, lean on digital marketing leaders like myself. Of course, I’m not an attorney and cannot advise you of your website or app passing muster in a court of law, but I and my contemporaries are happy to answer your accessibility-related questions. Allow us to help for your benefit.
So I’d like to challenge you to go out and begin building a better, more accessible world starting with your very own website. We’ll be collectively improved for it, including that coworker from so many years ago. I’m hopeful he’d have a greater, more empathetic perspective today.